@radi8 how do you get a wasteof auth token for use with the API? sorry if this is a dumb question, i’ve never really worked with APIs before
comments
This is happening at:
body: JSON.stringify({
"YOUR USERNAME", ← here, stringify does not seem to be working
oh sorry! i made a mistake, this section shold be:
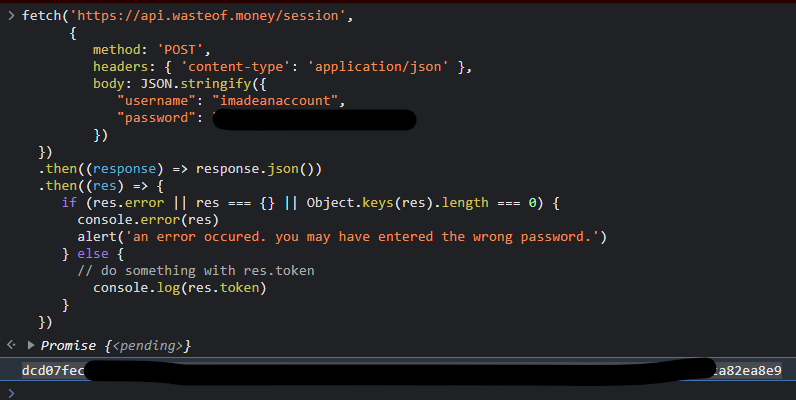
body: JSON.stringify({
"username": "YOUR USERNAME",
"password": "YOUR PASSWORD"
})Well now it’s not doing anything :P
I’m having the console log res.token but it’s not logging anything
what type of site are you making? can you try pasting your code into the JS console of a wasteof tab cause it’s working for me there:

I’m not making a site, I’m learning how to operate the wasteof API because I would like to make a very simple wasteof bot
school chromebook, no console =(
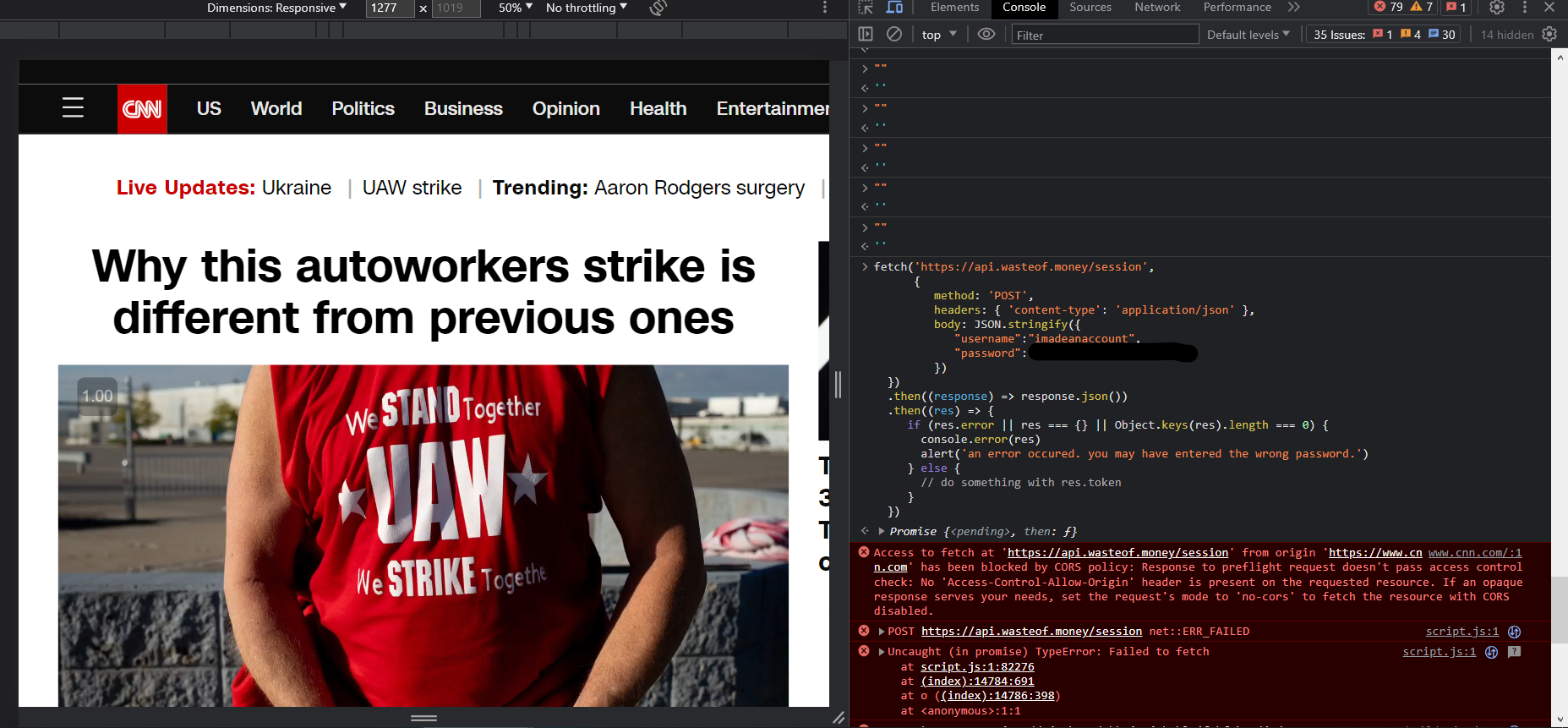
after further research, chances are you are experiencing a CORS error (which you can't see being logged because the console is blocked). basically, you can only get a session token from the wasteof API on a server, not from your front end website.
example:

the fix for this is to handle authentication using a server or Serverless function architecture such as a Firebase Functions, which is mostly free (typically like 1 cent to start out) or an API for your website. Depending on your framework/tech stack, the best option may vary.
Yep, it’s a cors error. How are some others able to access the api without getting an error?