'wacky'.
You've probably done something habitually that a stranger has noticed, thought was cool, and tried to emulate
Nov 6, 2022, 6:25 PM
... Woah.
IMPORTANT UPDATE, PLEASE SEE HERE: https://wasteof.money/posts/636c0ce3c20a476c755c46ce#comments-636d30a4c20a476c755c47c5
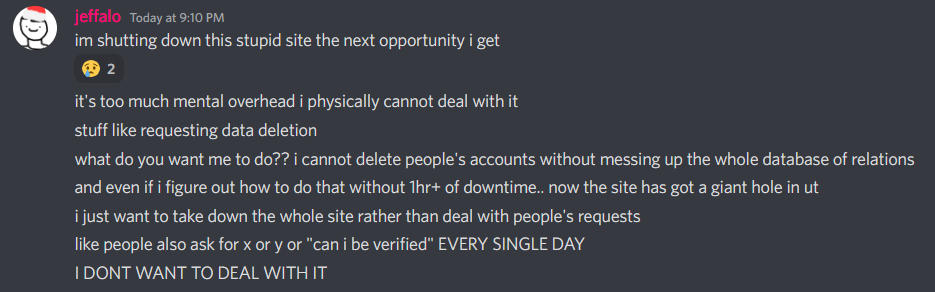
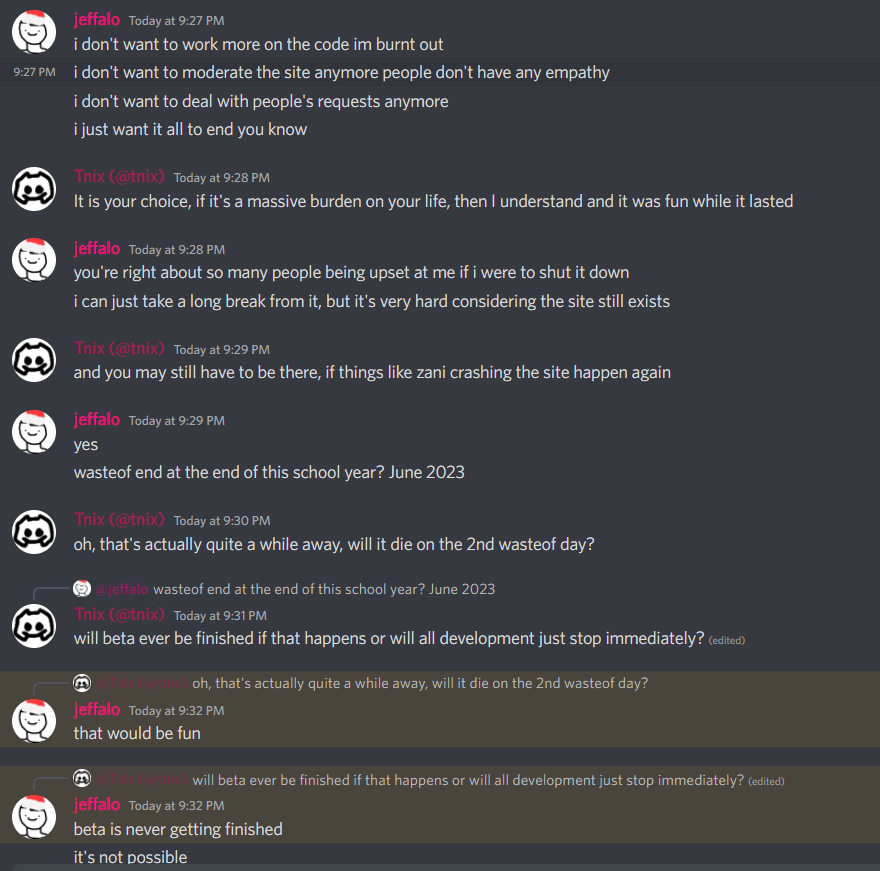
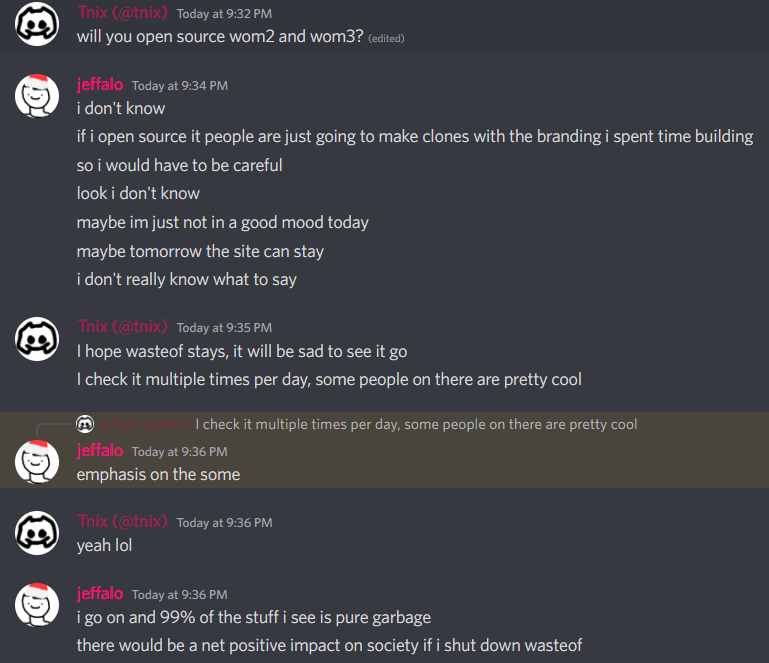
jeffalo shared this on Discord, so I think it’s ok to share here, very sad moment



For me, it's the opposite.
Lol, for some reason I type really slow when typing for like schoolwork and stuff but type really speedy when programming… :thinking:
Nov 3, 2022, 12:28 AM
today the beginning of a challenging month
but now no griddy october is over yay
Jokes aside, my memory has clearly been getting worse and I have no idea why
I was going to say something about how bad my memory was getting recently but I forgot
I was going to say something about how bad my memory was getting recently but I forgot
